今更ながら「GithubでWebサイトでも作ってみるか!」と奮起したので、その作り方をメモしておきます。
Github Pagesの魅力
- 基本無料!容量も60MBくらいで警告されるみたいですが一応無制限?
- サブドメインを振ってもらえる!(GoogleDriveだと無理)
- 独自ドメインも簡単に使える!
- Githubだから更新履歴を残せる。ロールバックできる。
動的なサイトは組めませんが、jQueryとかを使えば案外リッチなサイトも作れそうです。
環境と要求
- OS は Windows 7
- コマンドで構築するのに慣れていないからGUIでやりたい
MacやLinuxを使っている方に怒られそうですが、コマンドでやるのって敷居が高そうなので以上のような条件です。
1. はじめに
Githubでアカウントを取得しましょう。これがないと何もできません。
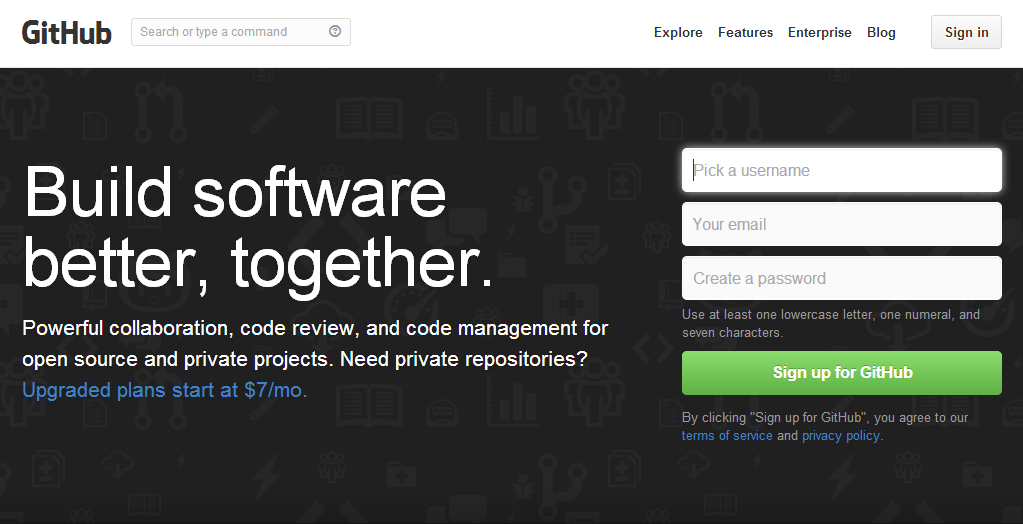
GitHub · Build software better, together.
上記のサイトからアカウントを作成できます。
「Pick a username」に使用したいユーザ名を、「Your email」にメールアドレス、「Create a password」にログイン時に使用するパスワードを入力して「Sign up for Github」ボタンを押しましょう。
ここで重要な話をします。登録したユーザ名の部分がウェブサイトのアドレスの一部となります。例えばユーザ名が「omotenashi」だったら「http://omotenashi.github.io/」というアドレスになります。なので、ウェブサイトのアドレスを考慮したユーザ名にしてください*1。
完了するとGithubのホーム画面が表示されるはずです。「Github Bootcamp」というチュートリアルとタコ猫が表示されていれば大丈夫です。
*1 説明が面倒になるので、ユーザページとプロジェクトページの説明をせず、ユーザページの利用を想定します。
2. リポジトリを作りましょう
リポジトリってなんだよ!となる方も居ると思います。簡単に説明してしまえば、ウェブサイトを入れる箱のことを指しています(厳密には全然違います)。
このリポジトリを作成するには、Githubの画面上の右下にある緑色のボタン「New repository」という小さいボタンを押します。
「Create a New Repository」という画面に移動するので、この画面で必要な情報を入力していきます。といっても入力する欄は1つだけで、画面上部の「Repository name」の部分のみです。
この部分に「1. はじめに」で作ったアカウントの名前+.github.ioと入力します。アカウント名が「akuzyunkan」なら「akuzyunkan.github.io」と入力してください*2。
*2 他の解説サイトを見ると「アカウント名+.github.com」と入力するような記述がありますが、現在(2014/1/7)では「.github.io」が正しいようです。
入力が終わったら「Create repository」ボタンを押して完了です。
これでリポジトリが作成されました。
3. Windows用のGithubアプリケーションを使いましょう
Github for Windows
上記サイトからGithubをGUIで操作できるアプリケーションがダウンロードできます。画面中央の「Download Github for Windows」ボタンを押してダウンロードしましょう。
ダウンロードしたファイルを実行してGithub for Windowsをインストールしてください。
インストールが完了したら、Github for Windowsを実行します。初回起動時に、ユーザ名とパスワードの入力を求められるので「1. はじめに」で登録したユーザ名とパスワードを入力します。
ログインが完了すると画面左側の「Github」メニューの下にアカウントが追加されるので、それを選択します。すると右側のペインに「2. リポジトリを作りましょう」で作成したリポジトリが表示されます。
このリポジトリを選択すると、リポジトリ名の左側に「CLONE」というボタンが表示されるのでクリックしてください。
クローンが完了するとボタンが変化してディスプレイのようなアイコンになります。そのアイコンを選択してください。
4. ファイルをCommit&Publishしよう
「3. Windows用のGithubアプリケーションを使いましょう」を行うと以下のような画面になるので、「open this repository」をクリックしてください。
するとエクスプローラが立ち上がり、「.git」というフォルダが入っている画面が表示されます。このフォルダにHTMLファイルや画像ファイル、CSSファイルなどを追加していくことでウェブサイトを作ることができます。
今回は簡単なHTMLファイルを設置してみます。
<!DOCTYPE html>
<html>
<body>
<h1>Hello World</h1>
<p>I'm hosted with GitHub Pages.</p>
</body>
</html>テキストエディタを開き、上記のHTMLをコピーして貼り付けして「index.html」というファイル名で保存します。次に、保存したファイルを先ほど開いたフォルダに移動してください。
この操作を行った後に「Github for Windows」に戻ると、以下のような画面になります。
次に左側ペインの「Uncommitted changes」という欄の「Summary」に変更内容のタイトル、「Description」に変更内容を入力してください。今回はSummaryに「test」、Descriptionを空欄にします。
入力が終わったら「Commit to master」をクリックします。これでファイルがGithub上にアップロードされました。
最後に画面上部の「publish」ボタンを押せば完了です。
5. ウェブサイトにアクセスしてみよう
ここまでの手順でウェブサイトへのアップロードが完了しました。後はブラウザで確認してみましょう!
ウェブアドレスは http://自分のアカウント名.github.io/ です。
恐らくブラウザで確認すると、「そんなプロジェクトはありません!」と言われると思います。なんでやねん!ってなると思うのですが、どうやら更新が反映されるまで最大10分かかるようです。
はじめに自分が試した時にハマりました。みなさんは慌てず約10分待ちましょう!
6. おわり
これでウェブサイトを構築する下地ができあがると思います。あとは先ほど「index.html」を設置したフォルダに対して必要なファイルを追加したり修正を行い、「commit」して「sync」を繰り返すのみです。
お疲れ様でした。