最近Javascriptでの開発が楽しくてしょうがない私ですが、最近になってある問題が発生しました。そもそも私はJavascript関連の開発を行う際に、jsFiddleというWEBサービスを利用していました。
このサービスは、HTML+CSS+Javascriptという3つのソースを簡単に編集、実行することが可能なので非常に便利でした。
しかし、最近使っていて思ったのが、非常にレスポンスが悪いという点です。実行ボタンを押すと数十秒待たされることがよくあり、最悪タイムアウトしてしまいます。私の開発スタンスとしては、try and errorなのでやはりレスポンスは重要です。
そこでローカルで動くIDE(統合開発環境)を探していたのですが、Java環境で動くものが多く、Eclipseのように起動に数十秒かかるようでは、よくないと思っていました。
そこで見つけたのがVisualStudioでした。正直完全に盲点で、そもそもVisualStudioにはJavascript用のテンプレートが無いので使えないと思っていましたが、普通に使えるようです。
JavaScriptエディタとしてのVisual Studioの使い方入門
上記エントリが参考になりました。この場を借りてお礼申し上げます。
プロジェクトの作成(VisualStudio2010の場合)
今回使用するテンプレートは「ASP.NET 空のWEBサイト」です。このテンプレートは以下の場所にあります。
ファイル → 新規作成 → WEBサイト → ASP.NET 空の WEB サイト
これでプロジェクトの作成は完了です。次に画面のソリューションエクスプローラ(表示されていない場合は表示→ソリューションエクスプローラ)のweb.configが入ってるディレクトリを右クリックし、「新しい項目の追加」を行います。
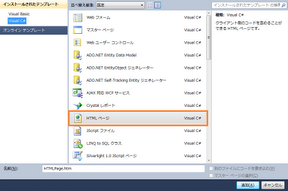
表示された項目の中に「HTML ページ」という項目があるのでそれを選択します。するとHTMLソースが画面に表示されるので、普通にJavascriptを書いていけばOKです。
これだけでは普通にエディタと変わらないんじゃないかと思った方は正常です。でもここからがVisualStudioのすごいところで、Javascriptを書くとその部分を認識し、インテリセンスが普通に使えるのです。もちろん構文チェックやデバッグも可能です。
上の画像のように少し複雑なJavascriptでも普通にインテリセンスが効きます。これは非常に便利です。このほかにも、大規模な入力フォームを作成する際に便利な「デザイナー」も使うことが可能です。
作成したHTMLソースを実行するには、普段VisualStudioを使うときと同様に「実行ボタン(F5)」を押すとブラウザが自動で立ち上がります。
このようにVisualStudioでのJavascript開発は、非常に便利なのでぜひ試してみてください。